Build a CI / CD environment with GitHub Actions【ESLint&Prettier】
I tried to add GitHub Actions to my personally developed app and built a CI / CD environment. It was my first time to touch CI / CD . I hope it helps.

Introduced GitHub Actions
Create .github/workflows/main.yml (filename is arbitrary) in the root directory.
Basically, just upload this configuration file (main.yml) on GitHub and no special settings are required.
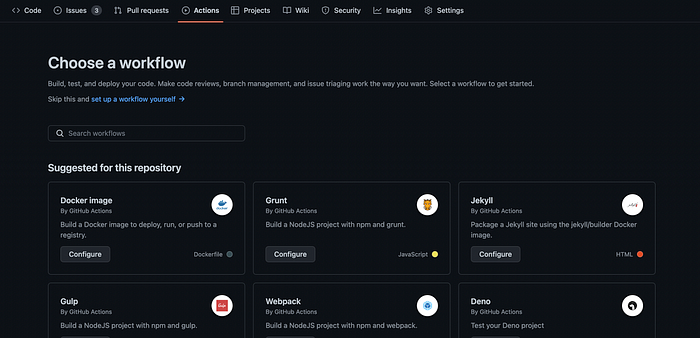
Otherwise, it can be added from Github:

Click “set up a workflow yourself”.
Building a CI environment
ESLint is included in JavaScript parsing, and Prettier is included in code formatting.
Set ESLint and Prettier to run automatically when you create a PR for the main branch.
And, this is my main.yml file for your reference !
# This is a basic workflow to help you get started with Actionsname: front-linter# Controls when the workflow will run
on:
# Triggers the workflow on push or pull request events but only for the "main" branch
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest# Steps represent a sequence of tasks that will be executed as part of the job
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '16'
- name: install
run: yarn install
- name: ESLint
run: yarn run fix .
- name: Prettier
run: yarn prettier --write .
It is necessary to set package.json to run the command above.
package.json excerpt.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint --ext .ts,.tsx ./src",
"fix": "yarn format && yarn lint:fix",
"format": "prettier --write 'src/**/*.{js,jsx,ts,tsx}'",
"lint:fix": "eslint --fix 'src/**/*.{js,jsx,ts,tsx}'",
"fix:eslint": "eslint src --ext .js,.ts,.jsx,.tsx --fix",
"fix:prettier": "prettier --write ."
},Now Execute !
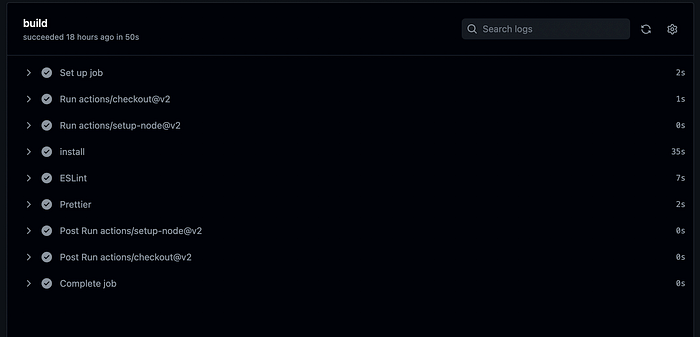
Create a PR for the main branch. You can check the execution result in “Actions”.
ESLint and Prettier are running.

Impressions and challenges
Until I introduced GitHub Actions, it was annoying because I had to manually run and deploy lint, but it was automatically executed, so I saved a lot of trouble.
Yarn should be cached to speed up the workflow.
I am developing kind of CharityTech project by my own. If you are interested in that project, don’t hesitate to contact me.
Happy coding !
